7 Best Practices To Boost eCommerce Product Discovery In 2023
Frustrated seeing potential customers browse your site only to leave without making a purchase? You’re not alone. Many e-retailers overlook the heart of the problem: the eCommerce product discovery journey. When customers can’t effortlessly find what they’re looking for, it frustrates them. In the digital world, even a small friction will account for lost sales.
Today, 40% of consumers say they’d spend more if their shopping experience felt personalized. Mastering your eCommerce product discovery is no longer just nice to have—it’s the ticket to turn curious browsers into loyal buyers.
Now, imagine an online store where AI doesn’t just suggest products but anticipates needs, making shopping feel personalized and attentive. In this article, we’ll delve into proven eCommerce product discovery practices to boost your sales and revenue. From a seamless mobile shopping experience to the rising use of visual searches and more.
Stick around, and by the time we’re through, you won’t just be nodding along—you’ll have a roadmap ready to revolutionize your eCommerce platform. Let’s dive into a world where each click, swipe, or scroll brings your customer closer to the checkout button.
7 Proven Strategies To Boost eCommerce Product Discovery
How easily your customers find relevant products can make or break a sale. In the 7 strategies you’re about to read, consider what would help your business best and follow the steps outlined to improve product discovery and reduce cart abandonment rates.
1. Leverage Advanced Search Features
When a user lands on your site, the search bar often becomes their compass, guiding them through the vast ocean of products. Make sure this compass is as intuitive, fast, and accurate as possible.
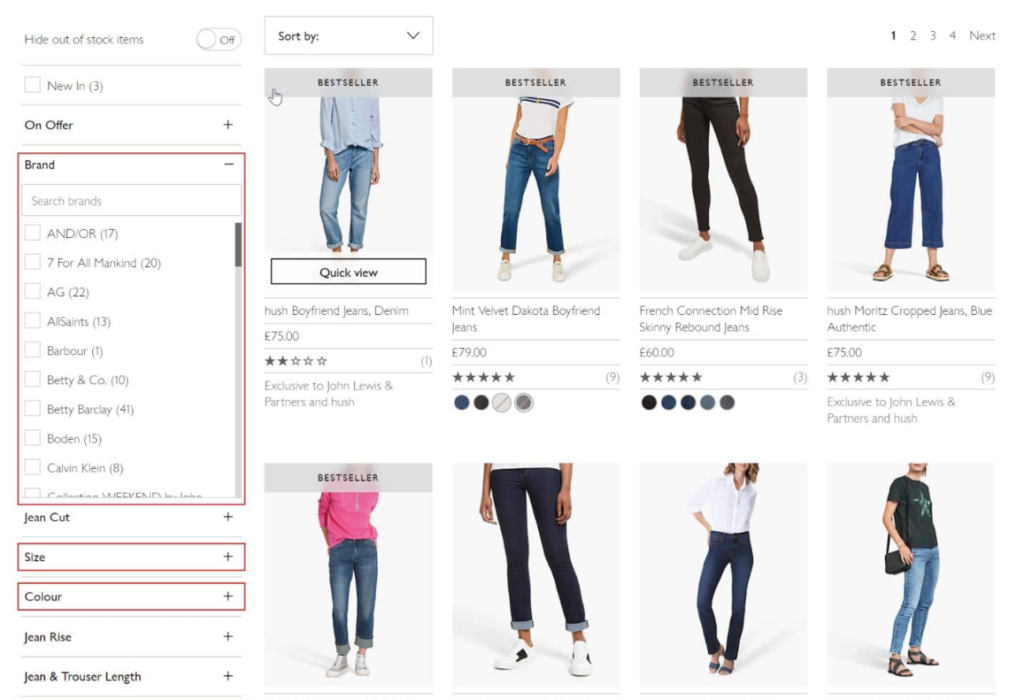
1.1. Filters & Facets
The modern online shopper craves control. Add layers of filters, customizable to each product type. This lets users craft their browsing experience for a faster purchase decision. Empower them to tailor their shopping experience by sorting products by size, color, brand, or price. This shortens the customer journey.

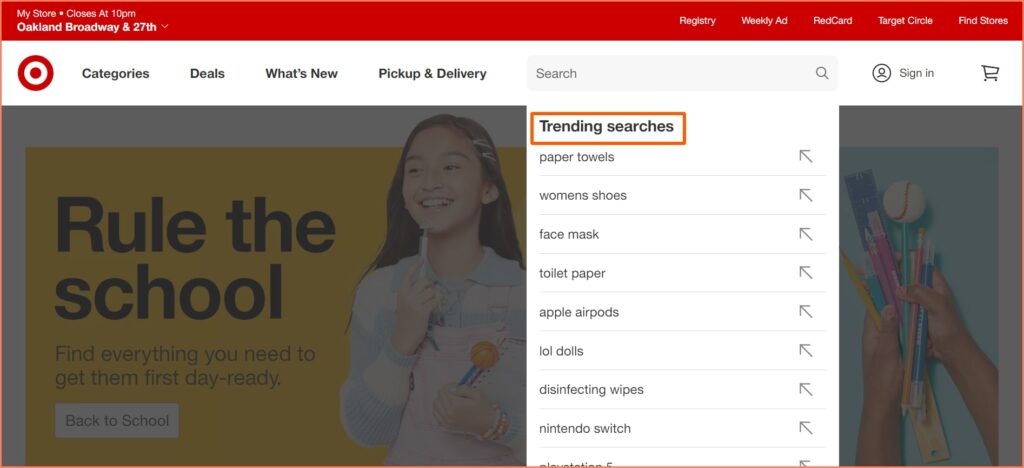
1.2. Auto-complete & Auto-suggest
Predictive search features nudge users to products even if they’re not sure of the full name or spelling. It’s about making the search process as forgiving and intuitive as possible.
Beyond basic product recommendations, autocomplete will hint at trending products, most-searched items, or even seasonal offers, making the search dynamic and adaptive. For example, as winter approaches, typing “swea…” could suggest “sweaters for winter 2023.”

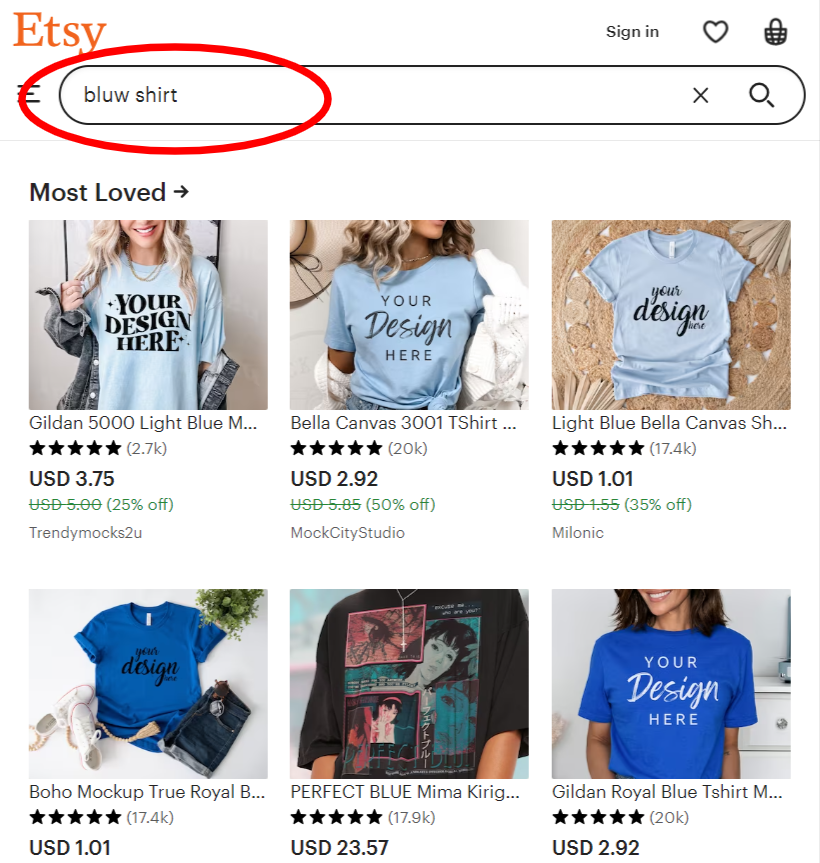
1.3. Fuzzy Search
Imperfections happen. Whether it’s “sneekers” instead of “sneakers” or “bluw shirt” instead of “blue shirt,” your search should be forgiving, offering results close to potential typos or phonetic entries.

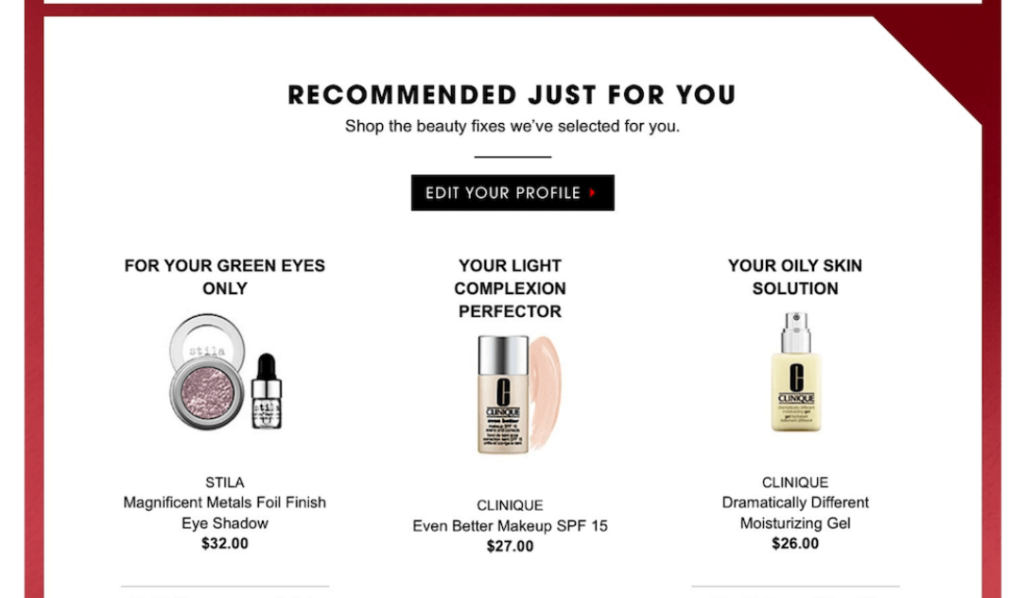
2. Implement AI-driven Product Recommendations
AI and machine learning analyze vast amounts of data in real time. AI can showcase products that align with individual preferences by tracking user behaviors, past purchases, and browsing habits. This promotes specific products that resonate with each unique shopper.
Think of AI-driven product recommendations like a savvy shop assistant who knows every customer’s taste. eCommerce platforms have tons of products, right? Without AI, must-have items will get lost in the shuffle.
But with AI, you don’t only get online shoppers a personalized, “Hey, this is totally you!” experience, but even hidden gems in a retailer’s collection get their moment in the spotlight.
It’s a win-win: shoppers find what they love faster, and retailers see more products flying off their virtual shelves. So, for any eCommerce retailer aiming for the top, AI isn’t just nice to have; it’s the future.

3. Enhance Visual Search Capabilities
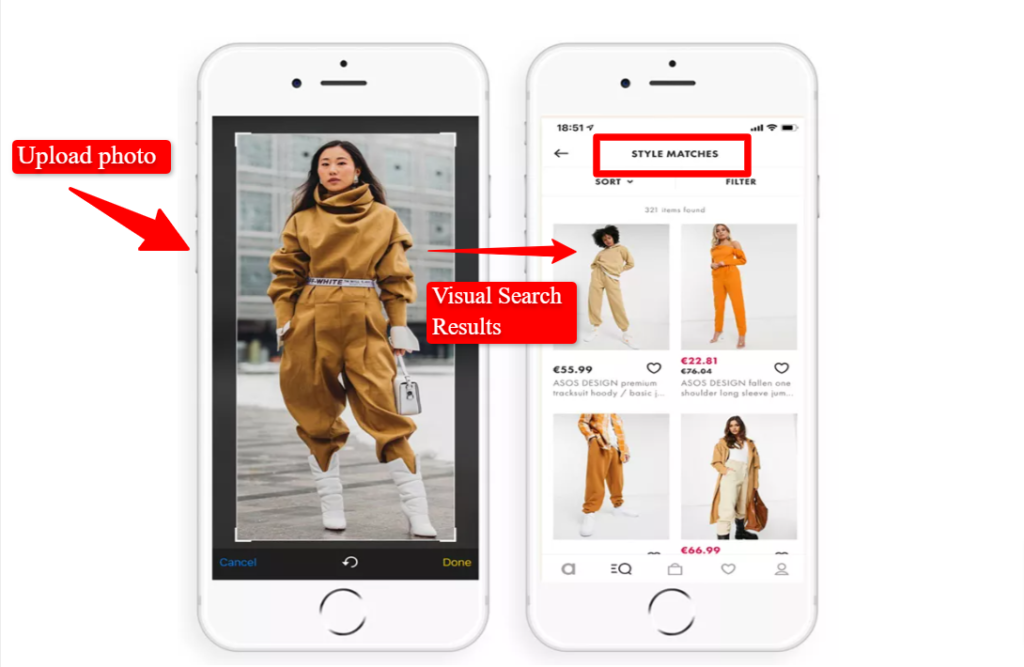
Humans are inherently visual creatures. Offer visual search features to cater to this instinct. Users will snap a photo of something they like, and a visual search will show similar items from your inventory.
Pinterest’s visual search tool, for instance, lets users find items or products by just uploading an image – a powerful tool, for fashion, interior design, and beauty industries.
Similarly, ASOS, a fashion marketplace, introduced visual search on its app, allowing users to upload photos so it’s easier for users to find that dress they saw on Instagram or a magazine. This feature skyrockets the product discovery process.

Let’s have a look at how visual search is revolutionizing the eCommerce industry:
- Intuitive Searching: Not everyone can describe what they’re looking for using precise terms. Visual search bypasses this by letting users search with images, aligning with the adage “a picture is worth a thousand words.”
- Staying Ahead Of The Curve: With giants like Pinterest and Google integrating visual search, it’s evident that the eCommerce landscape is shifting towards this trend. Adopt it to stay competitive.
- Accurate Results: Text-based searches can sometimes yield irrelevant results because of semantic misunderstandings. Visual search, based on distinct image attributes, often gives more accurate and relevant search results.
- Connects Offline To Online: Saw something you liked in a physical store but want to buy it online? Snap a photo, and visual search can bridge the gap between offline items and their online counterparts.
Moreover, customers now expect you to be transparent and provide them real-time information about product availability. Here’s where integrating a transparent yard management system becomes invaluable. When customers can track inventory from the moment it enters your premises until it’s dispatched, it creates a more unified shopping experience.
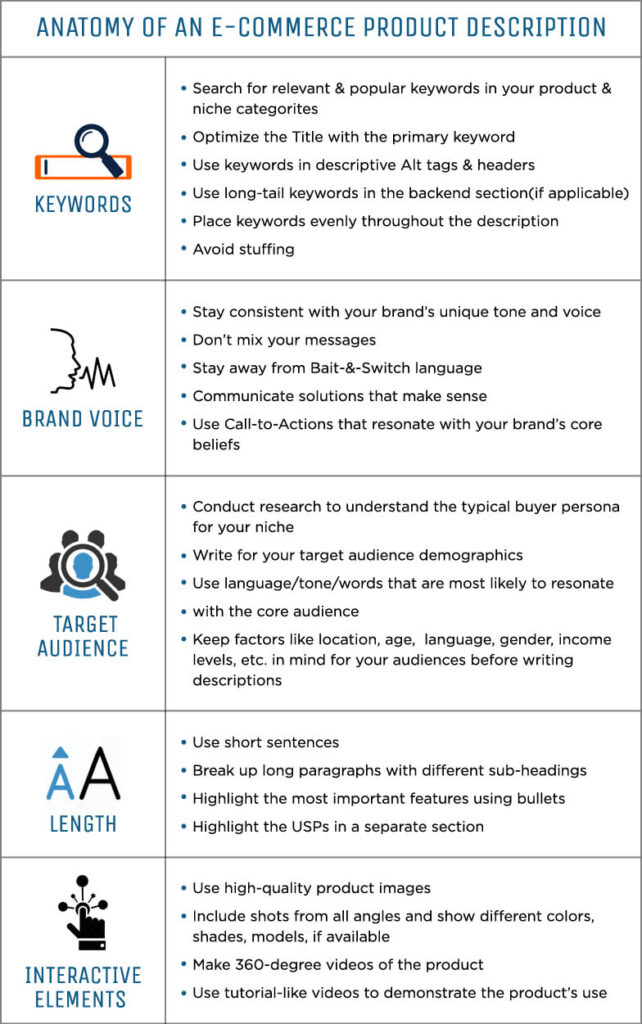
4. Optimize Product Descriptions & Images

Clear, concise, and compelling product descriptions drive sales. Pair that with high-resolution images from multiple angles, and you’re boosting your eCommerce product visibility. Pay attention to both textual and visual content to improve customer satisfaction, search engine rankings, and sales conversion rate. Here’s how to go about it:
4.1. Keyword Integration
Helps in improving SEO rankings, making your products more visible on search engines. Research relevant keywords that potential customers might use to find your product. Make sure to incorporate these naturally into the product description, title, meta description, and URL.
4.2. Clear, Concise Content
Keeps the reader’s attention and makes it easier for them to understand the product’s value proposition. Avoid jargon. Use short sentences and bullet points to highlight key features and benefits.
4.3. Benefit-Driven Descriptions
Customers want to know how a product will solve their problems or meet their needs. Instead of just listing product features in descriptions, explain how those features benefit the user.
4.4. Use A Consistent Tone & Style
It keeps the brand consistent and helps in building trust. Develop a style guide and make sure all product descriptions adhere to it.
Similarly, optimize your product Images in 5 simple steps:
- Incorporate descriptive product tags for SEO benefits and accessibility.
- Use high-quality, compressed images for clarity and faster loading times.
- Display products in real-world scenarios to help users visualize their use.
- Provide multiple shots from different angles and implement a zoom feature.
- Use clear and consistent thumbnails for better presentation in search results.

5. Foster Social Proof
Customers trust their peers, so display real reviews and ratings to build credibility and trust. For example, Amazon’s robust review system shows the power of social proof. Authentic reviews, both positive and negative, give potential buyers a genuine insight into the product. Here are the 4 most proven ways to cultivate and leverage this form of validation:
5.1. Encourage Customer Reviews Post-Purchase
After a customer makes a purchase, prompt them to leave a review. Do this via follow-up emails, SMS, or even through in-app notifications if you have a mobile application.
Set up automated emails to be sent a few days after product delivery, giving customers enough time to use and form an opinion on the product.
These emails can contain a direct link to the review submission page, making the process hassle-free. Offer incentives, like discounts on future purchases or entry into a giveaway to further boost participation.
5.2. Feature Reviews Prominently On Product Pages
Make reviews and ratings highly visible on product pages. They should be easily accessible to potential buyers as they browse.
Design product pages to showcase a summary of reviews and ratings near the product title or price. Additionally, provide a section below where customers can read detailed reviews and even filter them based on the highest or lowest ratings.
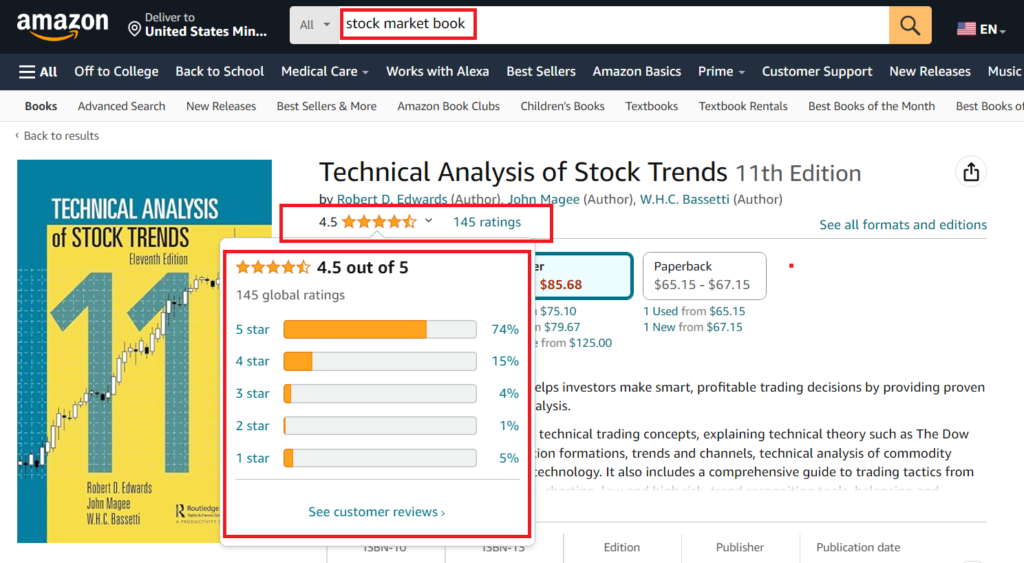
As an example, take a look at the Amazon reviews of a stock market trends book. The drop-down menu feature also shows the respective percentage of star ratings from 5 to 1. Amazon also provides a detailed description of the book’s contents, showcasing what readers can expect, like technical analysis of stock trends, charting, risk management, etc.
Additionally, a sample preview of a few pages is available to access the book’s contents and writing style. These features help users quickly evaluate the product based on quality, reputation, and price.

5.3. Integrate User-Generated Content (UGC)
UGC, like customer photos or videos using the product, adds an extra layer of authenticity to reviews.
Encourage customers to share photos or videos with their reviews. You can integrate Instagram so users can tag your brand in their posts. Highlight the best UGC on product pages, emails, or even in ad campaigns.
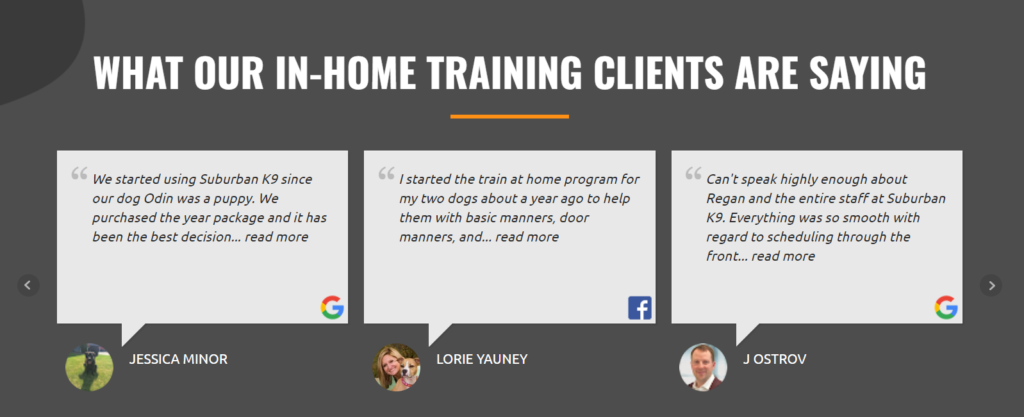
Let’s take a look at this dog training website that showcases credibility. They prominently display their best Google and Facebook reviews on the homepage. They also leverage user-generated content like video testimonials to add authenticity.

5.4. Respond To Reviews, Both Positive & Negative
Engaging with reviews shows that you value customer feedback and are committed to improving. Addressing negative reviews will also help mitigate potential damage and demonstrate excellent customer service.
Designate a team member to monitor reviews regularly. Bigger eCommerce marketplaces conduct webinars and employee training sessions to improve customer service with the changing shopping trends.
Train your team to express gratitude for positive feedback, acknowledging its importance. When it comes to negative reviews, approach them professionally and utilize them as opportunities for growth. Here, a regular customer service business assessment helps in analyzing and learning from feedback so you can offer solutions or clarifications where needed.
5.5. Get Active On Social Media Platforms
Share behind-the-scenes content to humanize the brand. Offer discounts and promotions to grab attention and generate excitement. Run contests and giveaways to foster user engagement. Leverage strategic social media initiatives, including influencer marketing, and consider the best time to post on social media.
Consistent posting gives a continuous brand presence, increasing familiarity and boosting social proof. All of this contributes to enhanced customer loyalty.
6. Create Intuitive Navigation Paths
Intuitive navigation paths are all about organizing and structuring a website or app in a way that aligns with the user’s natural expectations and thought processes. It involves crafting a flow that’s easy to understand and navigate so users can move seamlessly through different sections and find the products that they’re looking for without getting confused.
This user-centric approach, which prioritizes transparency and ease of use right from the start, should be an integral part of your website development proposal. It makes sure that the website is designed with the user’s needs and expectations at the forefront.
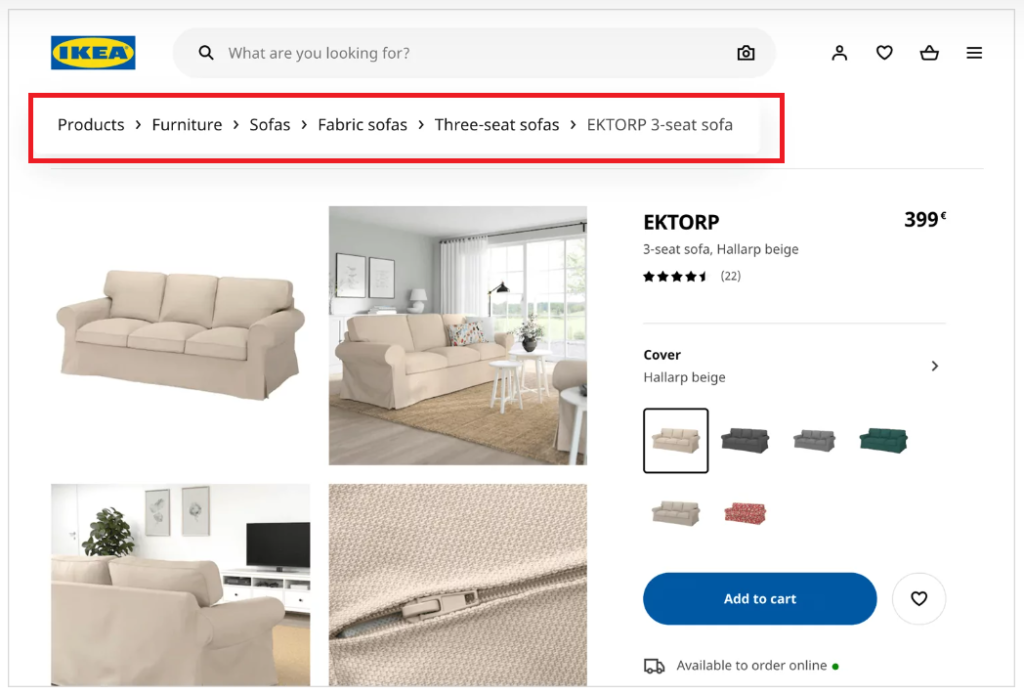
Consider Ikea, an eCommerce website that sells home goods, from furniture to kitchenware. An intuitive navigation path will look like this:
- Homepage: Features a clear menu bar at the top with broad product categories like ‘Furniture’, ‘Kitchenware’, ‘Home Decor’, ‘Sales’, and ‘New Arrivals’.
- Drop-down Menus: Hovering over ‘Furniture’ reveals a drop-down with sub-categories like ‘Living Room’, ‘Bedroom’, ‘Dining’, and ‘Outdoor’.
- Sub-category Pages: Clicking on ‘Living Room’ leads to a page with further breakdowns, like ‘Sofas’, ‘Coffee Tables’, ‘Shelves’, and ‘Chairs’.
- Product Pages: Clicking on ‘Sofas’ would display individual product listings. Each product listing is clickable and links to a detailed product page with descriptions, reviews, and purchase options.
- Search Bar: Located prominently at the top, allowing users who have a specific item in mind to bypass the navigation path and go straight to the product.
- Breadcrumbs: As users delve deeper, breadcrumbs appear near the top, showing the path they’ve taken. For instance, “Home > Furniture > Living Room > Sofas”. This allows for easy backtracking.
- Footer Navigation: At the bottom of the page, there are links to other essential areas like ‘About Us’, ‘Contact’, ‘Return Policy’, and ‘FAQs’.

7. Optimize For Mobile Shopping
Mobile optimization for eCommerce is no longer just a nice addition but an absolute necessity. The rise in mobile shopping is undeniable, with approximately 76% of U.S. consumers preferring to shop via their smartphones over computers. Responsive design makes sure your site looks and functions perfectly, regardless of the device, be it a desktop, tablet, or phone.
Imagine a prospective customer accessing an online store on a smartphone only to find the search functionality hectic or ill-fitting to their screen. The frustration this causes will easily push them to abandon their cart or, worse, shift their loyalty to a competitor with a more mobile-friendly interface.
Great mobile search recognizes these intricacies. It prioritizes responsiveness, ensuring that regardless of whether a shopper is using a compact smartphone or a larger one, the search experience stays consistent, user-friendly, and efficient.
Expert Advice:
Mobile users expect lightning-fast load times. Your page loading speed should be ideally 0-2 seconds. If the page load time goes from 1 second to 10 seconds, the chances of a mobile site visitor bouncing increases by 123%. Tools like Google’s PageSpeed Insights will pinpoint areas of improvement for mobile sites.
Conclusion
Perfecting the eCommerce product discovery experience will be the turning point in your digital journey, transforming curious browsers into loyal customers.
Ask yourself: How monumental would the shift be if every visitor on your platform felt their desires are anticipated and effortlessly met? It’s about creating a space where discovery isn’t a task, but a delightful shopping journey.
However, we’re in an era where being faster than your competitors equates to winning, and lagging means missing out on a goldmine of opportunities. Getting your online platform up and running swiftly is not just an advantage but a necessity.
If you’re eager to outpace competitors and create a standout online marketplace, head towards CS-Cart. As the renowned platform for swift marketplace creation, we understand that speed is the currency of today’s eCommerce landscape.
With CS-Cart, you don’t just get a marketplace platform; you get the promise of reduced time-to-market, so while others are still planning, you’re already selling.
Yan Anderson is the Head of Content Marketing at CS-Cart with over 10 years of experience in the eCommerce industry. He's passionate about explaining complicated things in simple terms. Yan has expertise in building, running and growing eCommerce marketplaces. He loves to educate people about best practices, new technologies, and trends in the global eCommerce industry.