Your Own Page Layout in CS-Cart 4.3.1
Hi!
Today we’ll tell you how to make your own layout of each storefront page in CS-Cart 4.3.1.

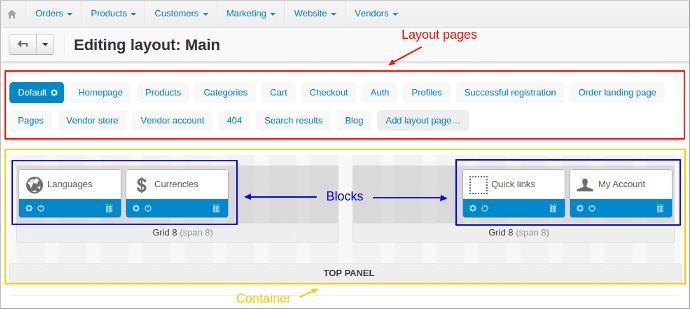
In CS-Cart, store admins arrange storefront content. They do it on the Design → Layouts page of the administration panel.
The Design → Layouts page shows available layout pages. Each layout page consists of four containers: Top panel, Header, Content, and Footer. These containers have blocks that carry content. Customers see blocks’ content on the storefront.

To learn more about layouts in CS-Cart watch this video tutorial.
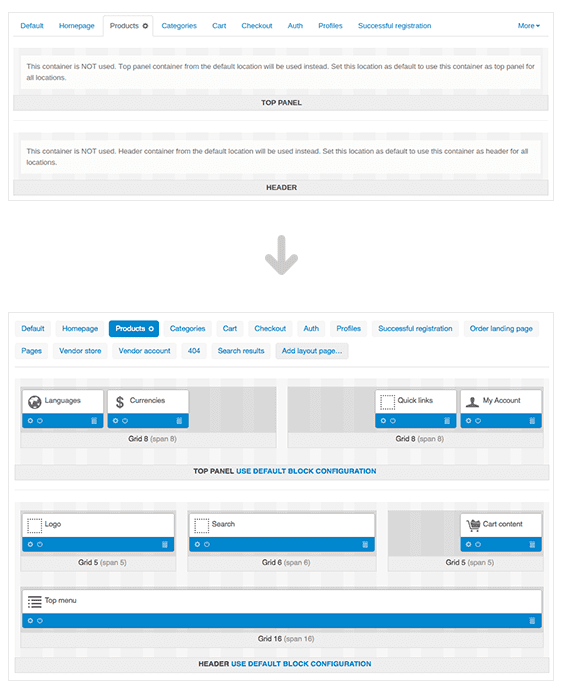
In CS-Cart 4.2.4 and earlier, layout pages inherit blocks in Top panel, Header, and Footer from the Default layout page. It means that the store admin cannot manage blocks in these containers in a particular layout page. That’s why all storefront pages in 4.2.4 have a uniform layout.
In CS-Cart 4.3.1 we unlocked the Top panel, Header, and Footer containers on all layout pages. A store admin is free to add, replace, or delete blocks in these containers. By doing this, the admin creates a unique layout for each store page.
For example, compare the Products layout page in 4.2.4 and 4.3.1. In 4.2.4 the containers are locked; in 4.3.1 they are unlocked:

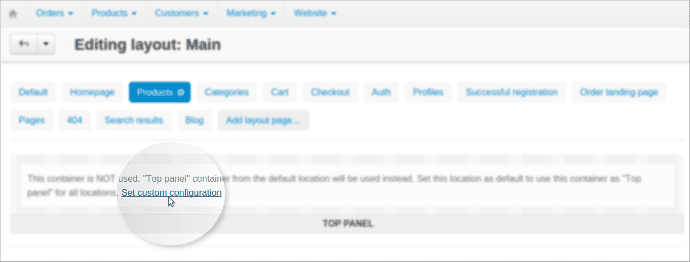
To unlock a container, click the Set custom configuration link on it:

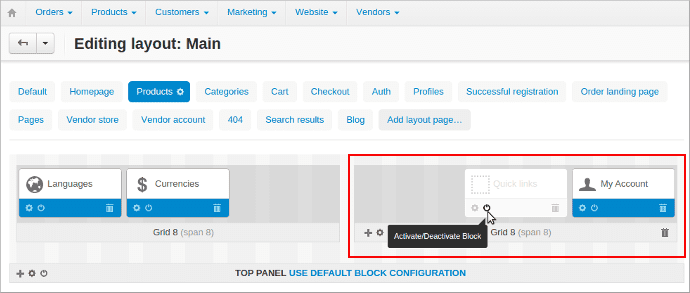
Blocks will appear in the container. For example, to remove quick links from the top panel on the product details pages, switch to the Products layout page and deactivate the Quick links block:

We’d like to hear your opinions about this new feature. Do you find it useful for your store? Share your thoughts in the comments.
Follow us on Facebook and Twitter so you don’t miss CS-Cart news and announcements.
Bye!