6 Web Design Tips To Help You Create Winning Marketplaces
There’s no better time to run an online marketplace than now. In the past five years, retail eCommerce sales have more than doubled, as shown below.

Whichever online marketplace services you offer, you must be intentional about developing an online marketplace design that invites people to your site. Good design makes it easy for customers to find what they need and encourages them to purchase from you.
An excellent online marketplace design is also good for your SEO and overall brand reputation. So, read on to learn six web design tips for designing a profitable online marketplace.
1. Clutter-Free Design
The rise of minimalism in today’s world is telling. It is taken as a sign of elegance and brand superiority. Think about the plates they serve at your favorite five-star hotel. Consequently, online customers prefer a simple design when it comes to websites.
A cluttered marketplace distracts the site visitor. It makes it harder for them to know where to look or what to interact with first. That’s why a neat accessible UI is a priority to most designers, including B2B manufacturing website designers.
Since site visitors often prefer to skim through a site for what they need, clutter slows them down and tires them out before they get what they need. This leads to a negative user experience.
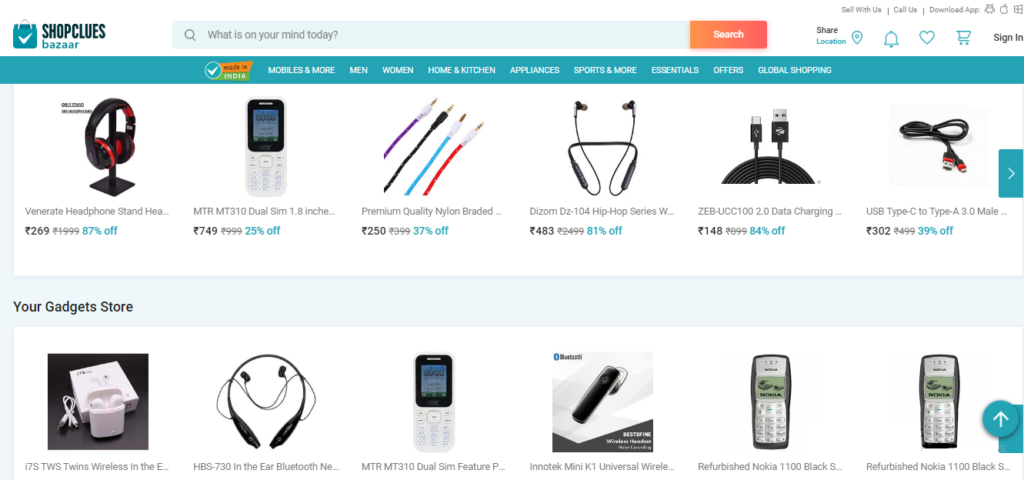
Aim to have only the most vital elements on each page of your marketplace. To do this, have more white space. These are empty spaces between text and graphic elements. White space improves readability and comprehension of information. It allows your CTAs to be more visible and clickable. See how ShopСlues makes use of white space below:

Go slow on the banner ads, colors, and pop-ups. It’s tempting to flash every little thing before your customer’s eyes for a chance to get them to make a purchase. However, overdoing it can be counterproductive for your business.
Remember, the entire point of your online marketplace is to make and close sales. Having too many elements on each page will only take away from this goal. So keep it simple.
2. Easy Navigation
A study by Clutch shows that 94% of online respondents believe easy navigation is the most useful website feature. Easy navigation helps customers find the products they want quicker. It improves the checkout rate because checking out is made simple for buyers. This then boosts sales.
A simple idea to improve site navigation is placing icons and navigation right where users expect to find them. For instance, let your logo and menu be at the top of the page. Place your socials and contact links at the very bottom of the page. Your logo and drop-down menu elements should be clickable links for quick selection and navigation.
Secondly, add categories to your site to boost navigation. For example, when it’s Black Friday, have a special category for the special offers. Some site visitors will visit your site to buy the items on sale only. Make sure they can find those without a struggle.
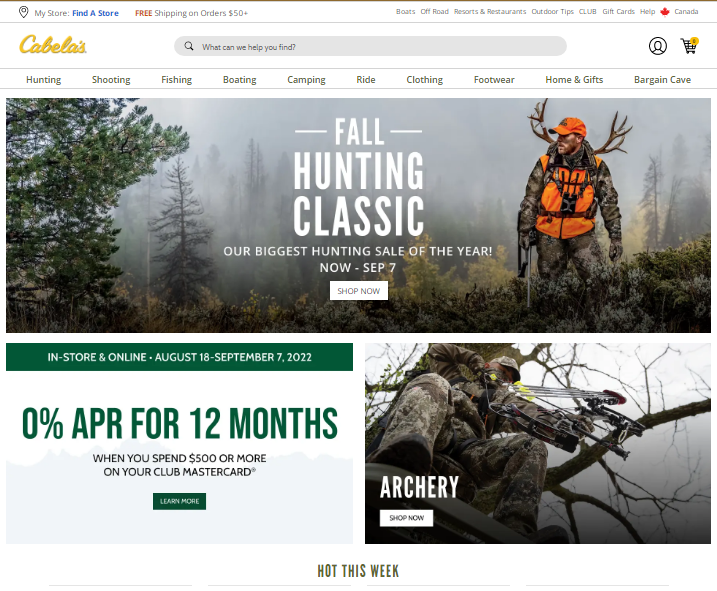
Below we see how Cabela’s shows a special offer and the hot products of the week on their homepage.

Thirdly, ensure you have a search feature that works well. Let it compensate for misspellings and display similar items you may have in stock. Also, allow site users to use various search filters to find the products they’re looking for promptly.
Bottomline, when designing your site, have your potential customer in mind. Even when using a web design proposal template to pitch web design services, mention how you can refine the client’s marketplace by enhancing site navigation.
3. Use Social Proof to Build Trust
Social proof is a big deal today. People tend to look to others whenever they cannot decide whether to trust a brand or not. That’s why 95% of customers will read reviews before purchasing.
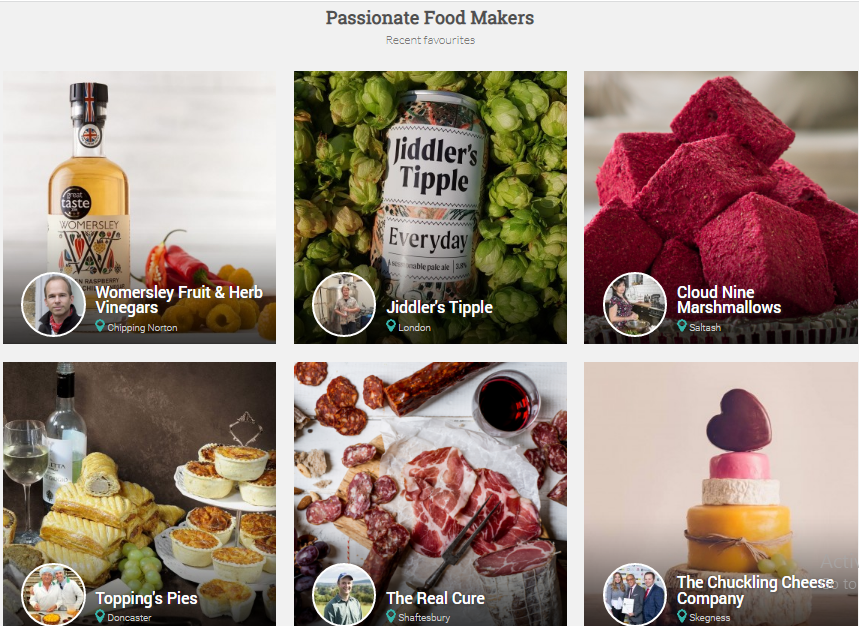
Create a place to add social proof to your online marketplace design. Add a few customer testimonials to your homepage for new visitors to read and gain confidence in your brand. User-generated content posted by your customers can serve as visual social proof for your site. For example, Yumbles uses visual UGC from customers to promote its online marketplace.

Let customers rate products using stars or points and display the ratings for each product. Increasing a product’s star rating by 1 star increases the conversion rate by 4-5%.
Get social proof by requesting your customers to rate your brand and products. You can also ask them to send photos of how they use the product to generate compelling visual UGC. Trust is a significant determinant of whether or not potential buyers purchase from your site. Use it to win customer trust and further scale your online marketplace.
4. Responsive Website
Responsiveness is a web design technique that makes the content of your online marketplace fit into different screen sizes like smartphones and desktops. Responsive design allows all users to enjoy good access to the site regardless of the devices they’re using.
Google announced that they’d start using mobile-friendliness as a ranking factor. Therefore, your site’s responsiveness could influence your SEO.
The majority of online traffic comes from mobile. Market analysis shows that 79% of smartphone users have bought something online using their mobile devices. Therefore, to reach your target audience effectively, create a mobile-friendly design for your online marketplace.
Responsive online marketplace design will save you time and money too. It eliminates the need for different versions of your site for mobile devices and desktops. The maintenance and update of the site are streamlined in a single online marketplace. A responsive website works like a liquid that conforms to each screen it is viewed on.

CS-Cart offers responsive design templates for your online marketplace. The image above shows how Jelly uses CS-Cart to design a responsive site.
Such templates make building a responsive online marketplace easier and cheaper. It eliminates the need to hire developers to build your marketplace site from scratch.
5. Use High-Quality Images
A study by eBay Research Labs reveals that more successful sellers used higher quality images on their eCommerce websites. Additionally, product listings with one image had twice the conversion rates of those with zero images.
Your target audience trusts you more when they can see what they are getting. Whenever you conduct a sales analysis, you’ll find that customer trust is a key factor determining whether or not a buyer will purchase from you. The eBay study also found that when customers can use the product slideshow feature, the conversion rate increases by 65%.
Therefore, adding high-quality images is not an option. It’s a necessity. Some marketplaces even go as far as adding Gifs and videos. This is done to showcase the products to the customers to increase sales.

That said, you need to strike the delicate balance between image weight and quality to avoid compromising your site’s loading speed. We’ll talk more about loading speed in the next point. Make sure to use JPG or PNG file types for the photos on your site.
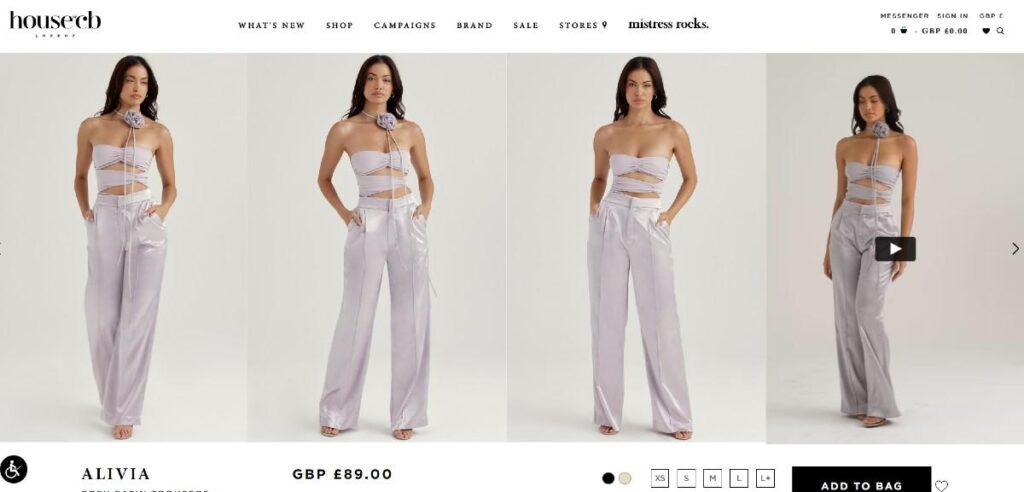
Use authentic images of your products. Images such as the one above give the buyer details about the product. You can also add more visual appeal and context to your available product photos with the help of an image extender if necessary. This is particularly useful if you are pulling the images from existing sources and want to make them unique without spending hours on editing them by hand.
Remember to optimize each image for SEO. Do this by writing an accurate alt text for your images to be indexed by search engines. Also, add a call-to-action to your images to further boost conversion.
6. Faster Loading Pages
A one-second delay in loading speed leads to a 20% drop in conversion rate. Page loading time affects your SEO in a major way. It is an important ranking factor.
The ideal page loading speed for conversion is 0-2 seconds. After 5 seconds, the conversion rate drops. Test your site’s loading speed using tools like Google PageSpeed and Pingdom.
Here are a few techniques to make your pages load faster:
- Compress images to make them lighter
- Eliminate unnecessary plugins
- Cache your web pages
- Avoid too many redirects
- Choose a performance-optimized web host
- Use a Content Delivery Network
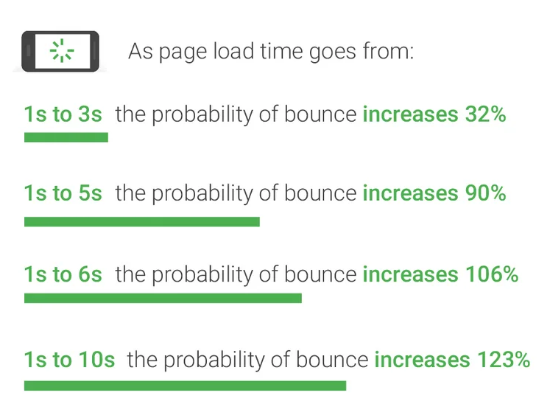
Additionally, 32% of site visitors will leave your site if it takes more than three seconds to load.

A slow page loading time can reflect negatively on your brand. It makes your business look unprofessional and your online marketplace unreliable. As discussed earlier, customer perception matters. Therefore, prioritize page speed when thinking of an online marketplace design to implement.
Wrapping Up
Your online marketplace design is key to your site’s success. Adopt a clutter-free design so your audience can find what they need quicker. Your site should be easy to navigate to achieve a better user experience.
Customers buy from brands and sites they trust. Social proof will help you gain their trust. Include customer testimonials and other ratings on your home and product pages for social proofing. A responsive online marketplace design will make your site accessible to mobile and desktop users. Use high-quality images to build customer trust and boost conversions.
Lastly, optimize your site to make it load faster and boost customer experience. These six tips will help you create winning online marketplaces.

About the author:
Ian Loew is a web entrepreneur and inbound marketing expert, and the Owner & Head of Business Development of Lform Design. After four years of helping Fortune 500 companies with MGT Design, Ian embarked on his freelance career before establishing Lform Design in 2005. He leads a team of creative professionals to deliver inspired online experiences via modern, responsive websites that reflect his clients’ core values. When not at the helm, Ian can be found mountain biking with friends or spending time with his family.
Yan Anderson is the Head of Content Marketing at CS-Cart with over 10 years of experience in the eCommerce industry. He's passionate about explaining complicated things in simple terms. Yan has expertise in building, running and growing eCommerce marketplaces. He loves to educate people about best practices, new technologies, and trends in the global eCommerce industry.