Product Variations: How to Effectively Manage Similar Products in CS-Cart and Multi-Vendor
Hello!
In CS-Cart and Multi-Vendor 4.10.1, we have introduced the final version of the Product variations feature.
Product variations make similar product management easier and demonstrate product range to customers more effectively. Variations also help customers find the right product among similar products with different features.
How Product Variations Work
Any product with at least one feature can have variations. Let’s take a smartphone for an example.
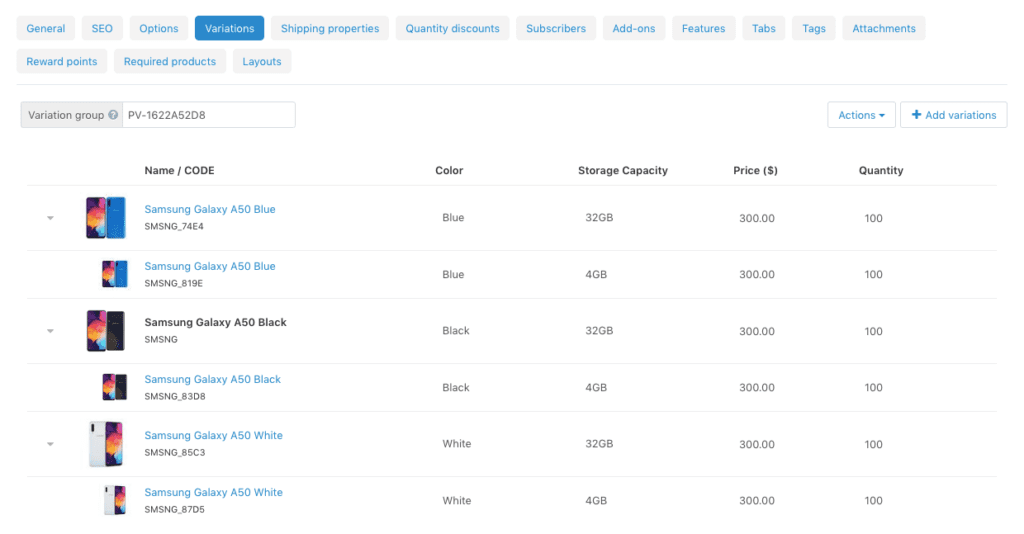
Say, you sell a certain smartphone model. The model has three colors—black, blue, and white, and storage capacity of 32 and 64 GB. Color and storage capacity are smartphone features. Variations are generated from these features.

Before generating product variations, create the necessary features in Products → Features. For each feature, choose one of the purposes:
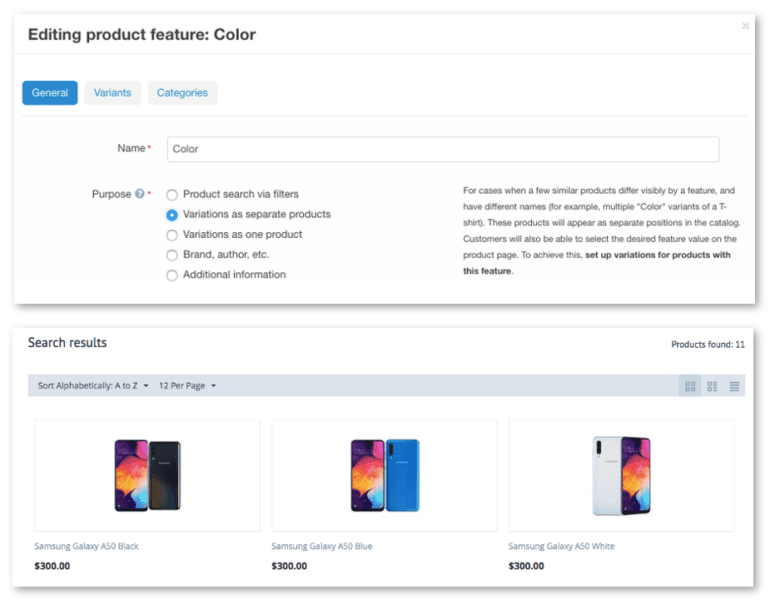
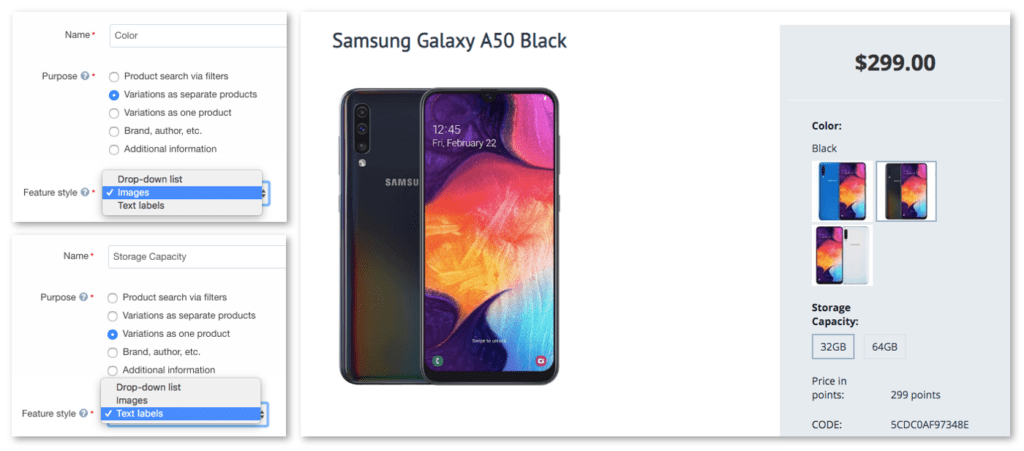
1. Variations as separate products: product variations with this feature will get a separate position in the catalog with a unique SEO name. For example, this purpose will work great for the Color feature—in the store search results, a customer will see all the smartphone colors:

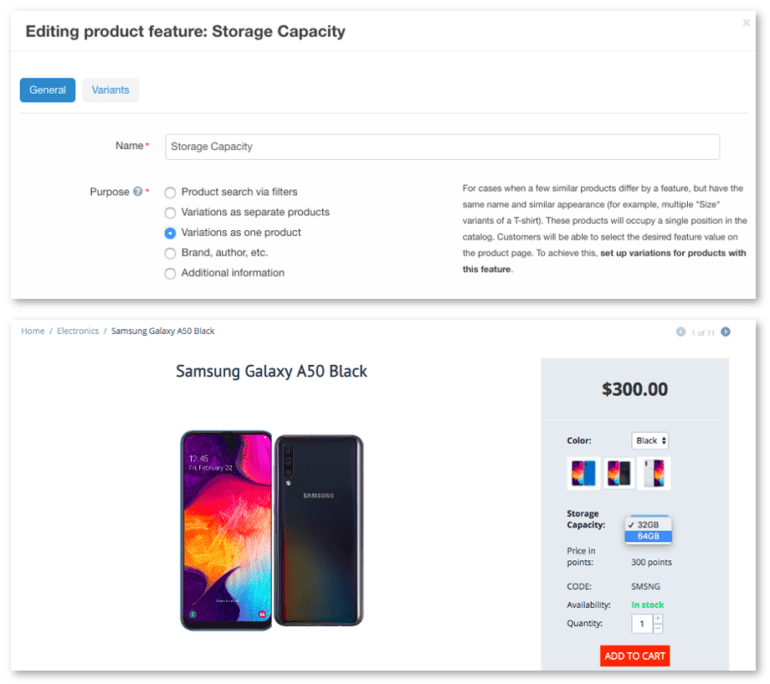
2. Variations as one product: product variations with this feature won’t get a separate catalog position—they are grouped under the parent product. Choose this purpose to avoid filling the catalog with looking alike products. For example, set this purpose for the Size or Storage capacity feature. A customer will be able to choose the desired product variation right on the parent product page.

Don’t close the feature settings now: in the Feature style drop-down, set the appearance of the feature selector on a product page.
For example, set the Images style for the Color feature—your customers can now select a color by clicking the image of a product of the desired color:

How You Can Configure Product Variations
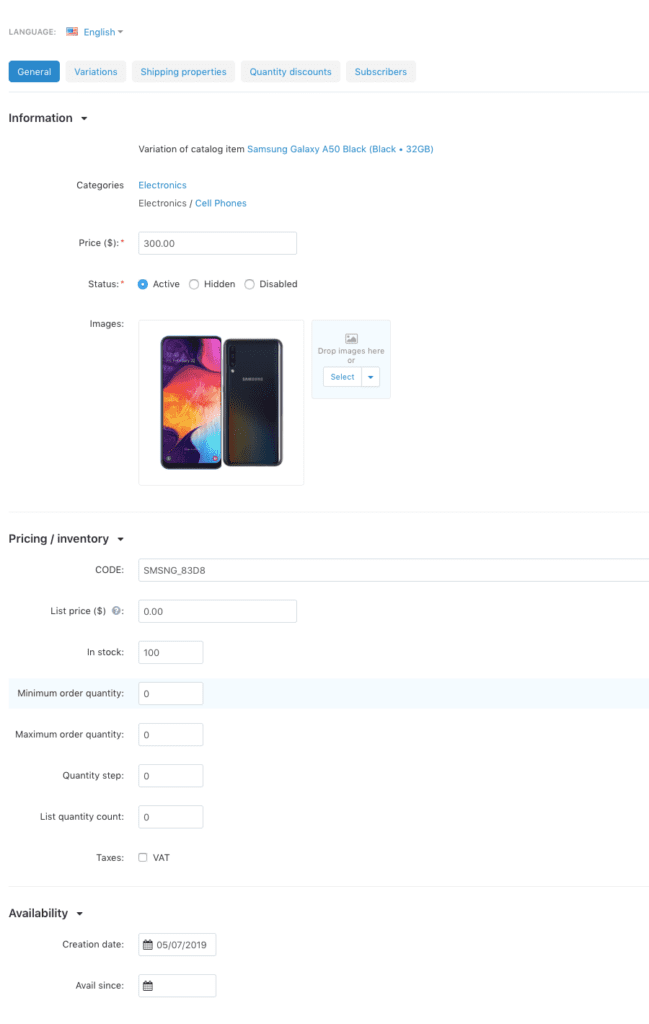
Think of product variations as fully-featured, self-contained products that a customer can find through the search and filtering. An admin can configure variations almost like usual products:
- Set an individual price and list price
- Upload multiple images for each variation
- Set individual shipping properties
- Set quantity discounts
- Create and update product variations and convert simple products to variations via import. Now, variation import has become simpler thanks to a special variation group code.
- Allow customers to subscribe to the variation in-stock notification
- Enable filtering by variations
- Show the list of all available variations on the product page

Find out about other new stuff in the 4.10.1 release post. Also, read a separate article about the new checkout page.
Yan Anderson is the Head of Content Marketing at CS-Cart with over 10 years of experience in the eCommerce industry. He's passionate about explaining complicated things in simple terms. Yan has expertise in building, running and growing eCommerce marketplaces. He loves to educate people about best practices, new technologies, and trends in the global eCommerce industry.